
As the Opacity percentage decreases, the color becomes more transparent. When the Opacity is set to 100%, the color is opaque.
Opacity slider: This slider changes your color's opacity, or how transparent the color is. Note that you can no longer use this palette as a library for material textures. 
If you need to see more wells, click and drag the size handle at the bottom of the Colors panel to expand the number of visible color wells. Dropping a new color over an existing color replaces the color.
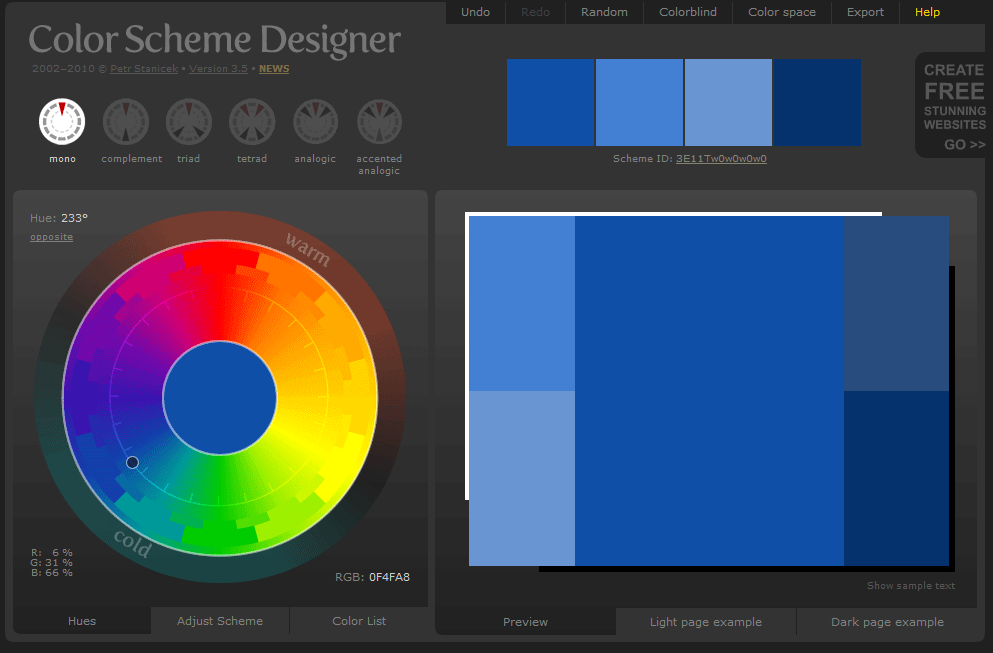
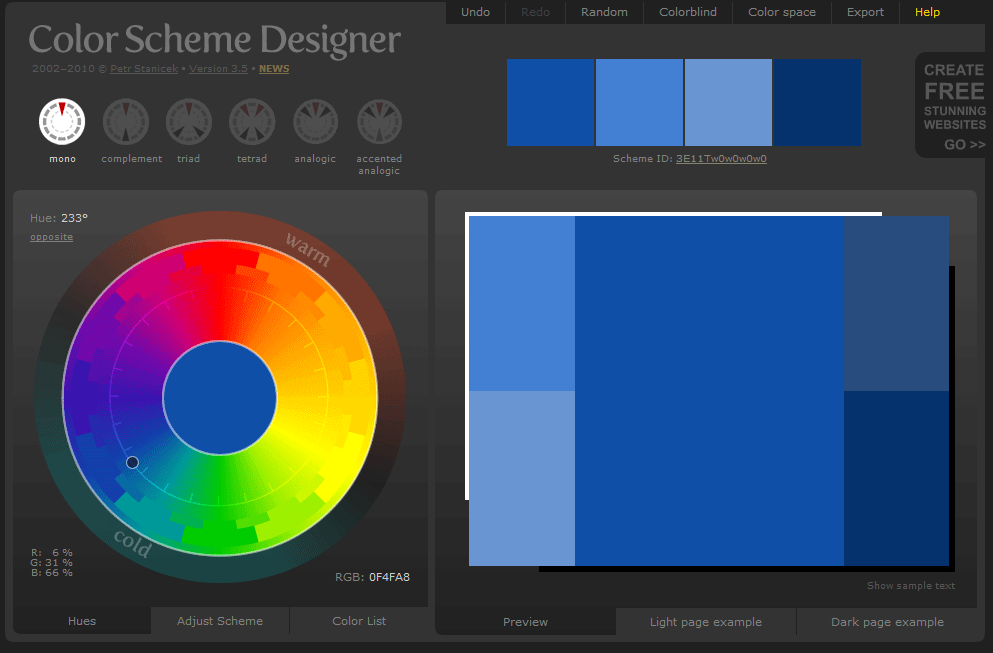
User palette: To keep a color for later use, drag and drop the color from the active color well (3) to a square on the palette. User palette: To keep a color for later use, drag and drop the color from any visible color well. You can drag and drop this color onto any shape in your LayOut document to apply the color as a fill or into any visible color well. Active color well: Here, you see the current color selection. Eyedropper tool: Select the Eyedropper tool to select any color visible on-screen as the active color. Tabs: Each tab holds a different type of color picker, such as a wheel, color sliders, and so on. 

Here’s a quick introduction to the tools and features the Colors panel always keeps at your fingertips (or mouse pointer):
Choosing colors precisely with RGB, HSB, Grayscale, or CMYK slidersĪs you pick out color swatches like a TV-show decorator with thirty minutes to makeover a whole home, some interface elements appear wherever you go in the Colors panel.







 0 kommentar(er)
0 kommentar(er)
